摘要
Hexo 是一款靜態網頁產生器,它是基於 Node.js 的快速且簡單的網頁框架被許多 Bloger 使用,因為是靜態網頁,它沒有我們常見的資料庫等後端系統,Blog 常用的留言板等功能則透過 third-party plugin 解決。
環境需求
安裝Hexo
1 | npm install -g hexo-cli |

使用 Hexo
安裝完Hexo 後需要在指定資料夾 <dir> 中新建所需要的的檔案。
1 | # 建立 Project 資料夾 |

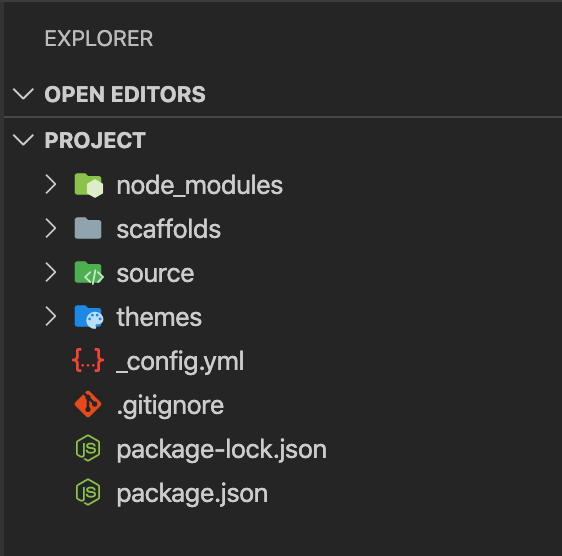
Project tree:

Continue ..